javascript经典练习:金字塔图形:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>金字塔图形</title>
<script>
var num = prompt('请输入您想得到的金字塔行数:');
for(var i=1;i<=num;i++){
for(k=1;k<=num-i;k++){
document.write(' ');
}
for(j=1;j<=(i-1)*2+1;j++){
document.write('*');
}
document.write('<br/>');
}
</script>
</head>
<body>
</body>
</html>
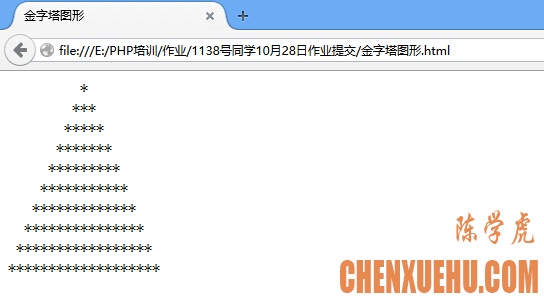
效果:文章源自陈学虎-https://chenxuehu.com/article/2014/10/3643.html
文章源自陈学虎-https://chenxuehu.com/article/2014/10/3643.html文章源自陈学虎-https://chenxuehu.com/article/2014/10/3643.html










![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0RqP.jpg)









评论