这里是精选的12个很炫的 CSS3 效果。CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果。以前很多需要编写复杂的 JavaScript 代码才能实现的效果,如今只需要简单的写几句 CSS3 代码就能实现。
1.超炫的 CSS3 页面切换动画效果
今天我们想与大家分享一组创意的页面切换熊效果集合。我们已经在示例中罗列了一组动画,可以被应用到页面切换过程中,创造出很有趣的导航效果。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3559.html

在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/10/3559.html
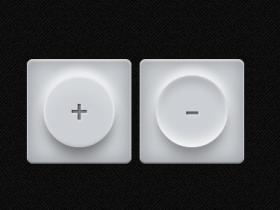
2.使用 CSS3 打造一组质感细腻丝滑的按钮
CSS3 引入了众多供功能强大的新特性,让设计和开发人员能够轻松的创作出各种精美的界面效果。下面这些发出闪亮光泽的按钮,很漂亮吧?把鼠标悬停在按钮上,还有动感的光泽移动效果。

在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/10/3559.html
3.纯 CSS 绘制《辛普森一家》人物头像
一组纯 CSS 绘制的《辛普森一家》人物头像。《辛普森一家》(The Simpsons)是马特·格勒宁为美国福克斯广播公司创作的一部动画情景喜剧。

在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/10/3559.html
4.带有 CSS3 闪亮特效的缩略图相册
ShineTime 是一个效果非常精致的缩略图相册,鼠标悬停到缩略图的时候有很炫的闪光效果,基于 CSS3 实现,另外缩略图也会有立体移动的效果。
 文章源自陈学虎-https://chenxuehu.com/article/2014/10/3559.html
文章源自陈学虎-https://chenxuehu.com/article/2014/10/3559.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/10/3559.html
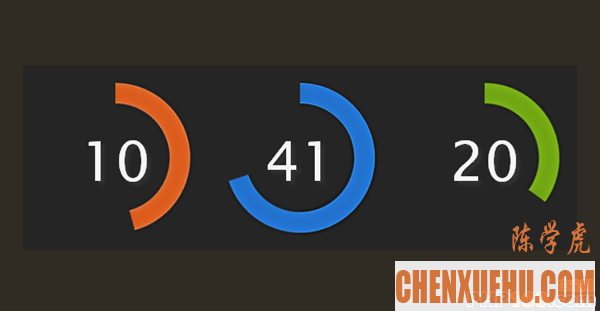
5.CSS & jQuery 制作一款漂亮的多彩时钟
大家可能见过各种各样的时钟效果,比如多年前非常流行的 Flash 制作的各种新奇的动画时钟,现在的 Web 开发者们又开始应用 CSS3 和 Canvas 等最新技术来实现。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3559.html

在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/10/3559.html
6.美妙的 CSS3 动画!一组梦幻般的按钮效果
今天给大家带来的是五款梦幻般的动画按钮效果。下面是在线演示,把鼠标放在按钮上试试,有惊喜哦!CSS3 引入了众多供功能强大的新特性,让设计和开发人员能够轻松的创作出各种精美的界面效果。

在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/10/3559.html
7.网页边栏过渡动画
以细微的过渡动画显示一些隐藏的侧边栏,其余的内容也是。通常侧边栏滑入,把其他内容推到一边。这个可过程中可以加入很多微妙而奇特的效果。

在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/10/3559.html
8.纯 CSS3 制作可口可乐罐
在线演示 源码下载
9.使用 CSS3 实现 3D 图片滑块效果
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果。 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不同的效果。

在线演示 源码下载
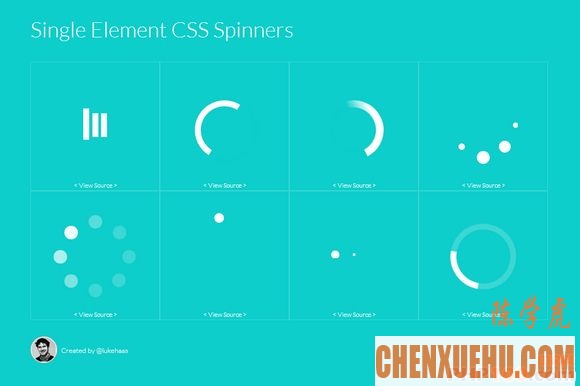
10.单元素实现的 CSS 加载进度提示效果
之前的文章个大家分享过各种类型的加载效果(Loading Effects),这里再给大家奉献一组基于单个元素实现的 CSS 加载动画集合。这些加载效果都是基于一个 DIV 元素实现的,十分强悍。

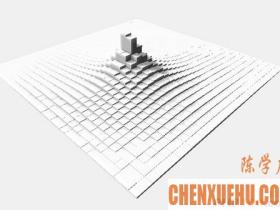
11.使用 CSS3 制作网格动画效果
今天我们想与大家分享一个小的动画概念。这个梦幻般的效果是在马库斯·埃克特的原型应用程序里发现的。实现的基本思路是对网格项目进行 3D 旋转,扩展成全屏,并呈现内容。

12.超炫的复选框(Checkbox)效果
复选框(Checkbox)在各个浏览器中的效果不一致,因此很多 Web 开发人员会自己重新设计一套界面和使用体验都更佳的复选框功能。

出处:jizhula.com











![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0RqP.jpg)









评论