1. How to create a parallax scrolling using jQuery
学习使用 jQuery 实现一个精美的视差滚动(Parallax Scrolling)幻灯片效果。
 文章源自陈学虎-https://chenxuehu.com/article/2014/05/2534.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2534.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/05/2534.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2534.html
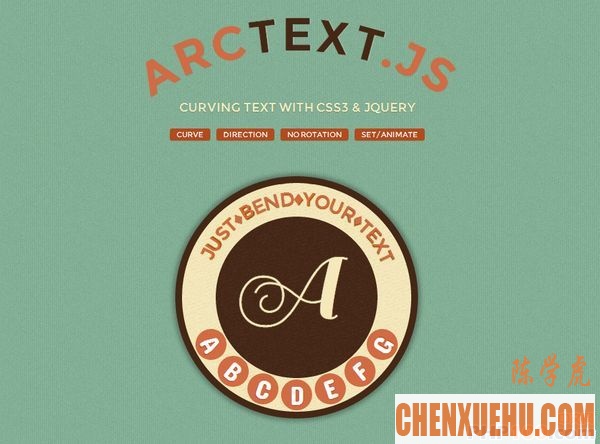
2. How to make a curving text using jQuery and CSS3
教你综合运用 jQuery 和 CSS3 实现创意的文本弯曲效果。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2534.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/05/2534.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2534.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/05/2534.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2534.html
3. How to create moving boxes content with jQuery
这个实例教程将介绍如何使用 jQuery 实现动感的运动内容框效果。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2534.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/05/2534.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2534.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/05/2534.html
4. Shutter effect portfolio with jQuery
学习使用 jQuery 制作超炫的快门效果的作品集。
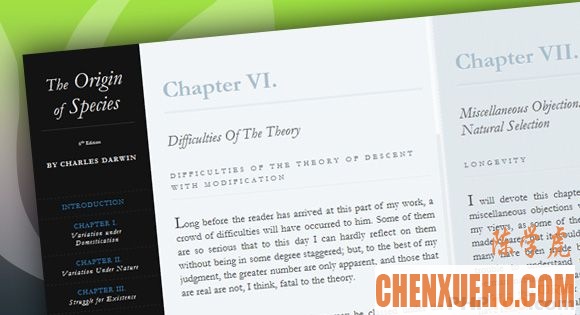
5. How to make a responsive horizontal layout
这个教程稍微有点复杂,将教你如何制作响应式的水平布局。
6. Pretty Simple Content Slider with jQuery and CSS3
学习使用 jQuery & CSS3 制作一个漂亮的内容滑块效果。
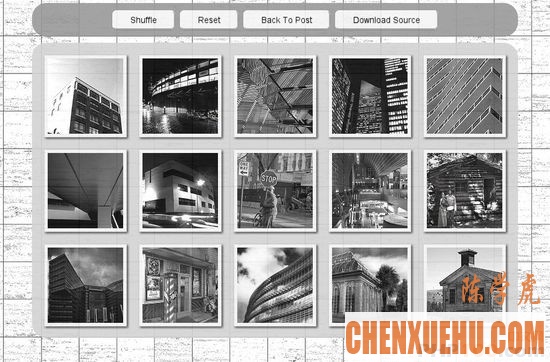
7. How to shuffle between images using JQuery
学习使用 jQuery 对图片进行重组,拖拽方式的重排。

在线演示 源码下载
8. How to create a thumbnail proximity effect using jQuery
学习如何借助 jQuery 制作效果很酷的图片缩略图效果。
9. How to create an attractive before and after photo effect
这个教程很实用,你将学习如何使用 jQuery 制作照片前后对比效果。
10. How to Create an Upload Form using jQuery and PHP
学习如何结合 jQuery 和 PHP 制作上传表单效果。
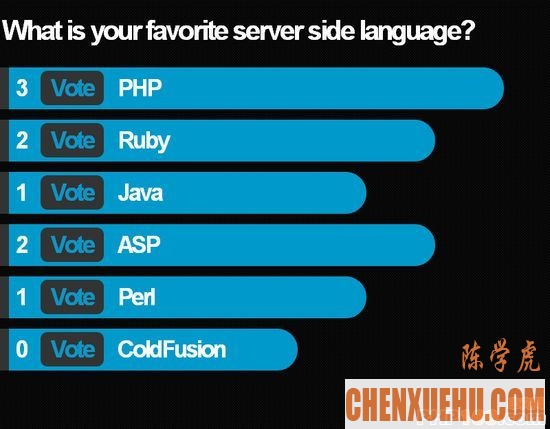
11. How to create a simple voting using JQuery
学习使用 jQuery 制作一个简单的投票功能。

在线演示 源码下载
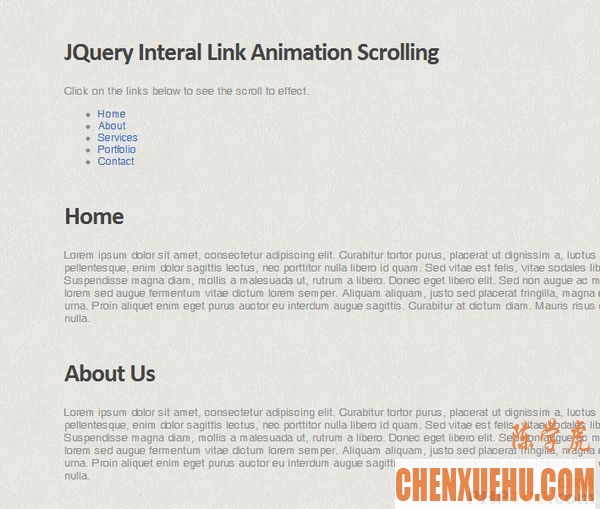
12. JQuery Internal link animation scrolling
学习使用 jQuery 制作动态锚点功能。

在线演示 源码下载
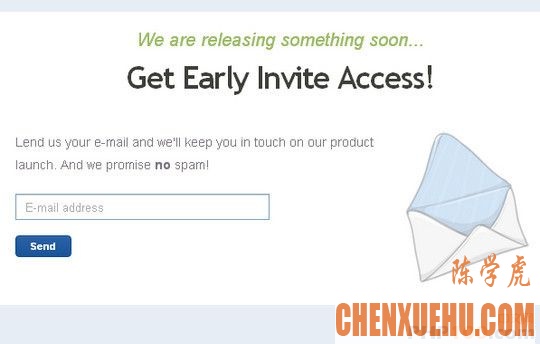
13. How to build an e-mail request invitation form with jQuery
通过这个实例教程,你将学习到如何使用 jQuery 构建一个 Email 邀请表单。
在线演示 源码下载
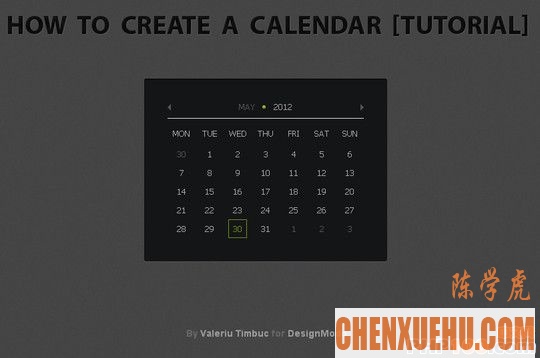
14. How to create a neat calendar using only jQuery and CSS3
学习使用 jQuery & CSS3 制作一款简洁的日历。
15. How to change image on click with jQuery
学习如何使用 jQuery 实现在点击的时候替换图片。
在线演示 源码下载
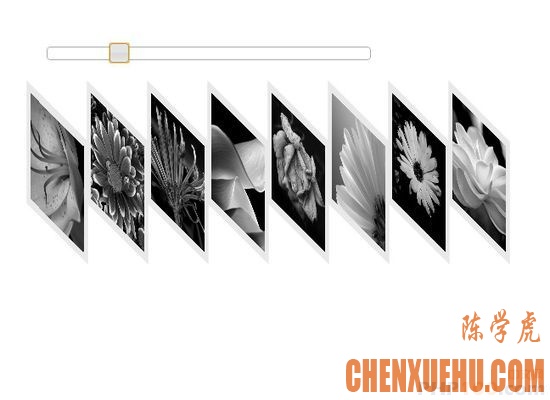
16. How to expand stacked images using jQuery slider
这个教程教您如何使用 jQuery 滑块来展开堆叠在一起的图片。

在线演示 源码下载
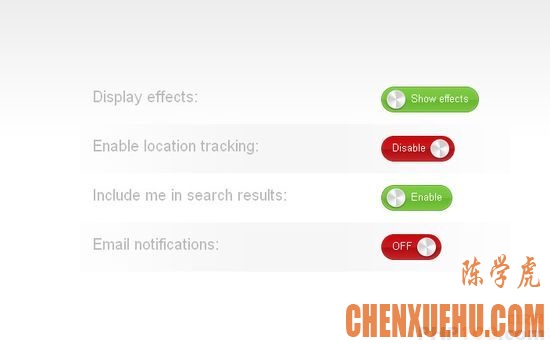
17. Enhance your checkboxes using jQuery and CSS3
学习如何结合 jQuery & CSS3 增强选择框,实现超级精美的效果。
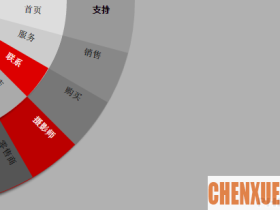
18. How to create a Metro style menu using jQuery
学习如何使用 jQuery 创建 Metro 风格的菜单效果。
在线演示 源码下载
19. How to create an animated Scroll to Top
来自 Web Designer Wall 的经典教程,介绍如何制作滚动到顶部功能。
20. How to create a simple JQuery Flickr style tooltip menu
学习如何使用 jQuery 制作简单的 Flickr 工具提示效果菜单。


































评论