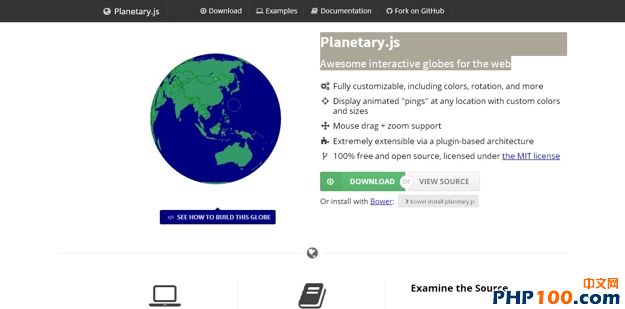
1. Planetary.js

Planetary.js 是个令人称奇的创建交互式 web 地球仪的 JavaScript 库。它使用 D3 和 TopoJSON 来解析和渲染地理信息。Planetary.js 使用基于插件的架构,甚至默认自身就是个插件!这使得 Planetary.js 非常灵活,而且它是允许用户完全自定义,包括颜色,大小,rotation 等等。更重要的是,用户可以在任意位置使用自定义的颜色和大小来显示动画“pings”;它还支持鼠标拖动和缩放,100% 免费和开源。在线演示
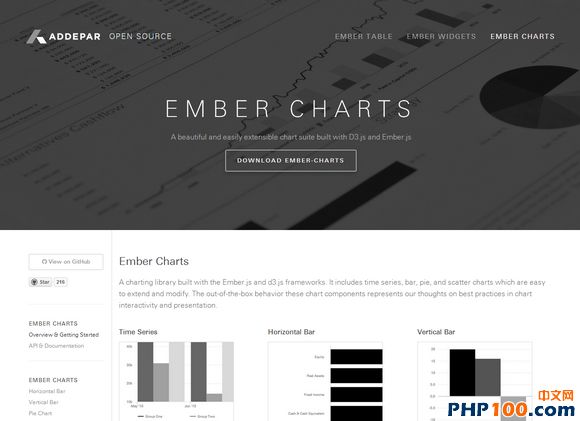
2. Ember Charts

Ember Charts 是个图表库,使用 Ember.js 和 d3.js 框架构建的。它包括时间线,条形图,饼图和散点图,非常容易扩展和修改。这些图表组件都是开箱即用的,在图表交互和演示方面应用的很好。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
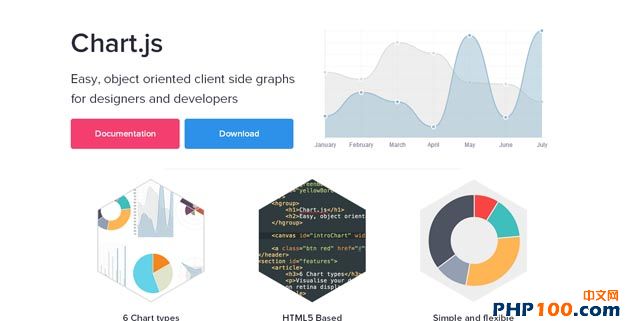
3. Chart.js

Chart.js 是个简单的,面向对象的客户端图形库,用户可以用 6 中不同的方式来可视化数据。每个方式都是动画效果的,完全自定义,而且看起来非常好看,即使在 retina 显示。它使用 HTML5 canvas 元素,支持所有现代浏览器,并且支持 IE7/8。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
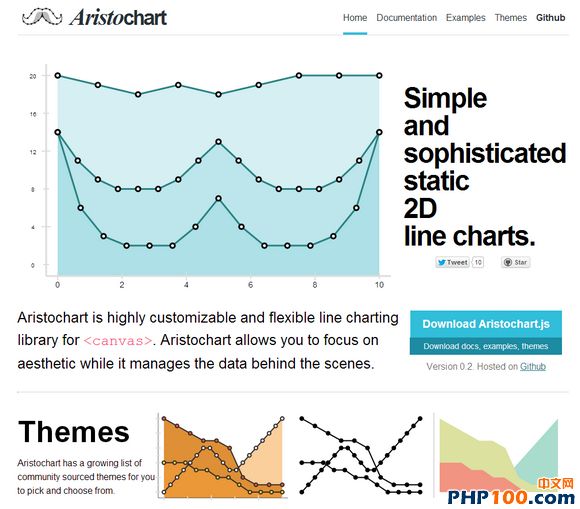
4. Aristochart

Aristochart 是个高度自定义,灵活的折线 canvas 图表库,允许用户集中精力在图表的审美方面,后台工作做得非常好。Aristochart 有个持续进步的社区,提供许多不断增长的主题给用户选择。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
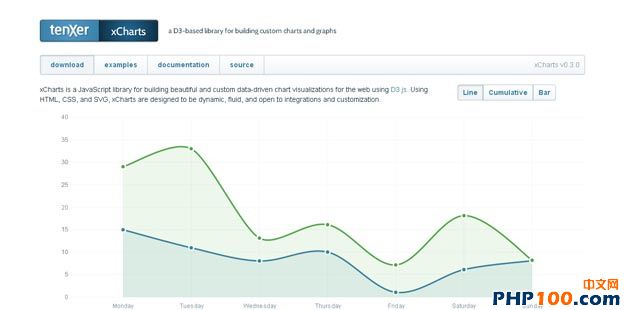
5. xCharts

xCharts 是一个使用 D3.js 来构建漂亮的可定制的数据驱动的 JavaScript 图表库,他使用HTML,CSS,SVG实现图表,xCharts 被设计为一个动态的、流畅的、开放的和可定制化的库。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
6. BonsaiJS

BonsaiJS 是个轻量级的 JavaScript 图形库,提供直观的图形 API 和 SVG 渲染器。主要特性包括:架构分离的运行器和渲染器;iFrame,Worker 和 Node 运行上下文;形状,路径,Assets(音频,图像,字体,subMovies),Keyframe 和常规动画,等等。支持现代化浏览器: Safari, Chrome 和 Firefox。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
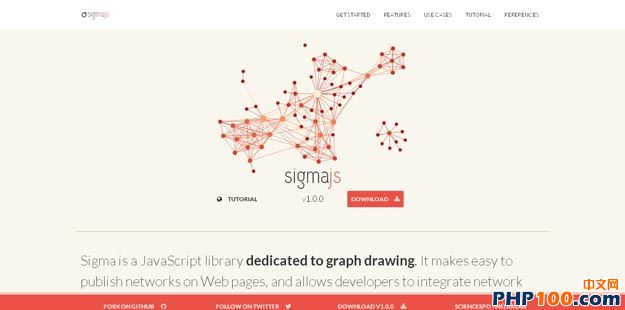
7. Sigma.js

Sigma.js 是个免费开源的 JavaScript 图形库,使用 HTML5 canvas 元素。它的设计是特别为了在 web 界面分享交互式网络 Map 和动态展示网络数据库。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
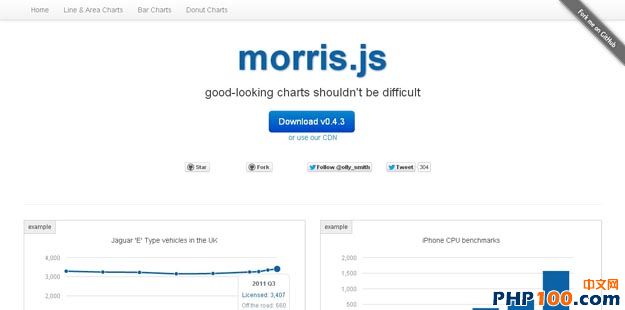
8. Morris.js

Morris.js 是个轻量级的 JavaScript 库,使用 jQuery 和 Rapha&enuml 来绘制时序图。 Morris.js 生命周期是从代码驱动 howmanyleft.co.uk 图表开始的。它支持的浏览器有: IE6+, Safari/Chrome/Firefox, iOS 3+ 和 Android 3+。它的公共 API 非常的小,只有一个函数: Morris.Line(选项),包括了许多配置选项。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
9. Paper.js

Paper.js 是一个开源的向量图形脚本框架,基于 HTML5 Canvas 开发。提供清晰的场景图、DOM和大量强大的功能用来创建各种向量图和贝塞尔曲线。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
10. AmCharts

AmCharts 是个高级图表库,适用于所有数据的可视化。AmCharts 包括: Column, Bar, Line, Area, Step, Step without risers, Smoothed line, Candlestick, OHLC, Pie/Donut, Radar/ Polar, XY/Scatter/Bubble, Bullet, Funnel/Pyramid charts as well as Gauges.文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html



















评论